Draw Arrow Css
Draw Arrow Css - See the pen various css arrow styles by sarah_c on codepen. Experimenting with some nice css arrows, made with single divs and pseudo elements. Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. Naoya download code css only animated arrow dev: Not just a triangle but one with a stem, like a.
} function drawarrow(ctx, fromx, fromy, tox, toy, arrowwidth, color){ //variables to be used when creating the arrow var headlen = 10; By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Two bottom arrows with the smalller one above fading in to top. Dodozhang21 download code css arrow buttons dev: While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i had no control over it. I think it should do what you're trying to do. For a pseudo, use content:\2192;
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Dodozhang21 download code css arrow buttons dev: By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Giana download code css arrow dev: I have tried in many ways but i didn't get right arrow with white background and black color border. Web 89 creative.
Interesting HTML And CSS Arrow Examples To Use In A Website
Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i.
15+ Best CSS Arrows 2023 Free HTML Designs
Ferenc almasi • 2021 july 19 • 2 min read. How to create arrows step 1) add html: Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. I got my pictures to overlap but i have no idea how to create that small arrow which points.
How to Easily Create Arrows in CSS Webtips
See the pen various css arrow styles by sarah_c on codepen. Because of the unicode design, css arrow animations display on any type of system. Animated arrow icons can transform, rotate, bounce, etc. Web is there any way to create an arrow like that in the following button, using css? Web you might consider svg..
30+ Beautiful CSS Arrows For Web Development 2020 Templatefor
Web you might consider svg. While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i had no control over it. Suggestions for improving your current code: Web 1 hi guys so i am trying to.
CSS Arrow Top 5 Types of CSS Arrow With Examples
Because of the unicode design, css arrow animations display on any type of system. Experimenting with some nice css arrows, made with single divs and pseudo elements. Two bottom arrows with the smalller one above fading in to top. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on.
15+ Best CSS Arrows 2023 Free HTML Designs
Not just a triangle but one with a stem, like a. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Web is there any way to create an arrow like that in the following button, using css? Marek zeman download code css line arrow.
Create Arrow with css Html Css Tutorial YouTube
Web arrow </head> </html> css code: I think it should do what you're trying to do. Experimenting with some nice css arrows, made with single divs and pseudo elements. Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. See.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web css:.arrow { width: Web default is 1. Web january 16, 2023 we are excited to present our latest update, featuring a comprehensive collection of free html and css arrow code examples. Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. Window.onload = function(){ drawarrow(ctx, 10,.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web 1 hi guys so i am trying to create a small arrow for a div box , like this: Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); Arrows are used for navigation in everyday life. Css is not a drawing tool. Animated arrow icons can transform, rotate, bounce, etc. You can tweak around with the.
Draw Arrow Css Marek zeman download code css line arrow dev: To match each client’s requirements. Two bottom arrows with the smalller one above fading in to top. Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. Web 08 november 2021 13:56.
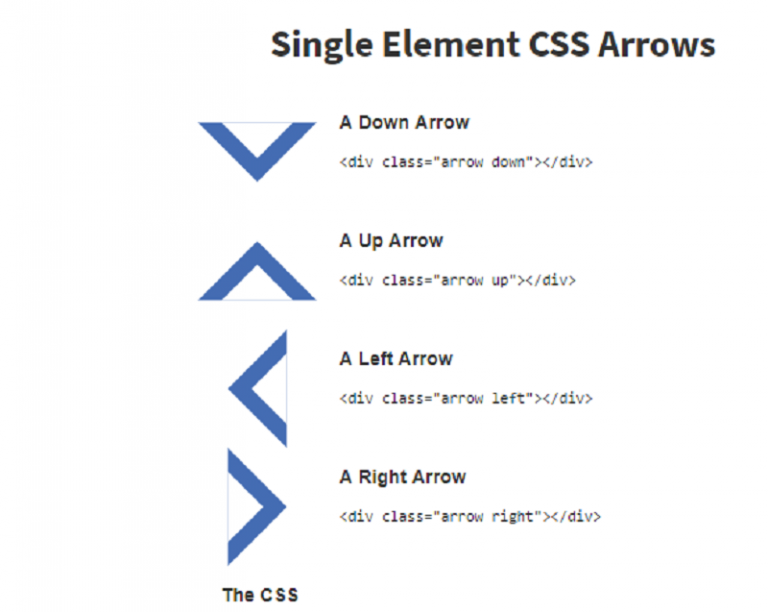
Web Learn How To Create Arrows With Css.
Web by getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in css with only a single html element. Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red'); You can tweak around with the border property and transform in css to create chevrons: Web a css arrow icon is great for helping users navigate an app or website.
Css Is Not A Drawing Tool.
For a pseudo, use content:\2192; Because of the unicode design, css arrow animations display on any type of system. Dodozhang21 download code css arrow buttons dev: This compilation showcases a variety of arrow styles and animations that will instantly enhance your website's navigation and visual appeal.
By Default, Weather The Arrow Is Oriented Along Horizontal Or Vertical Axis Is Decided Based On Source And Destination Position.
Web default is 1. Naoya download code css only animated arrow dev: Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. To match each client’s requirements.
Web 1 Hi Guys So I Am Trying To Create A Small Arrow For A Div Box , Like This:
Read on how to do it in this tutorial: Web 08 november 2021 13:56. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css? Experimenting with some nice css arrows, made with single divs and pseudo elements.