Draw Io Wireframe Library
Draw Io Wireframe Library - You can also mirror and preview your designs on mobile devices in real time. Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. 10 min custom libraries make working with your own graphics and icons a breeze.
Web draw.io is really good at giving you feedback on where you're positioning your elements. After installing the extension, open your project’s directory and add a new file. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Please consider getting my javascript course. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Here's a gif to help illustrate. Select basic diagram or layout from list on the left hand side.
使用draw.io模拟您的移动应用 Draw
After installing the extension, open your project’s directory and add a new file. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Web draw.io will ask you in which directory you want your diagram to be stored. Web draw.io is free.
Using Draw.IO for Mockups — Jon Wood
The examples above are only just a small couple of things you can do with draw.io. Web steps for creating a wireframe, using draw.io: 10 min custom libraries make working with your own graphics and icons a breeze. Use the pwk libraries (recommended) simply click on this link: Web creating wireframe application using draw io#drawio.
How to draw Application Wireframe with Draw.io YouTube
Use the pwk libraries (recommended) simply click on this link: Web draw.io is a free, versatile wireframing tool available through google. Web example draw.io diagrams and templates. This tutorial will assist you in getting started. In this video, i show you how to mock up a single wireframe using references from dribbble. Web draw.io will.
Como criar um wireframe usando o Draw.IO Blogson
These diagram types let you test out different layouts for pages, apps and software and get. Web draw.io is free online diagram software. Clicking on it will open and install the pwk libraries in draw.io Select basic diagram or layout from list on the left hand side. Web in this video i will teach you.
Create Website Wireframes using draw.io Thomas Venturini
You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Working through the tutorial will help you discover the core features of mesa. 10 min custom libraries make working with.
Drawio Wireframe
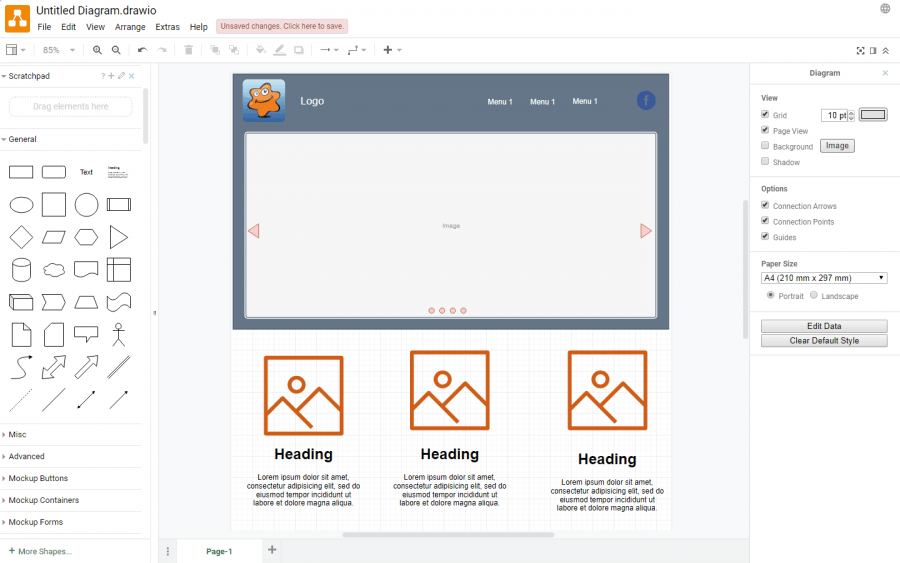
Web steps for creating a wireframe, using draw.io: These diagram types let you test out different layouts for pages, apps and software and get. Select basic diagram or layout from list on the left hand side. Web example draw.io diagrams and templates. This tutorial will assist you in getting started. The examples above are only.
How to create a Wireframe design in Draw.IO YouTube
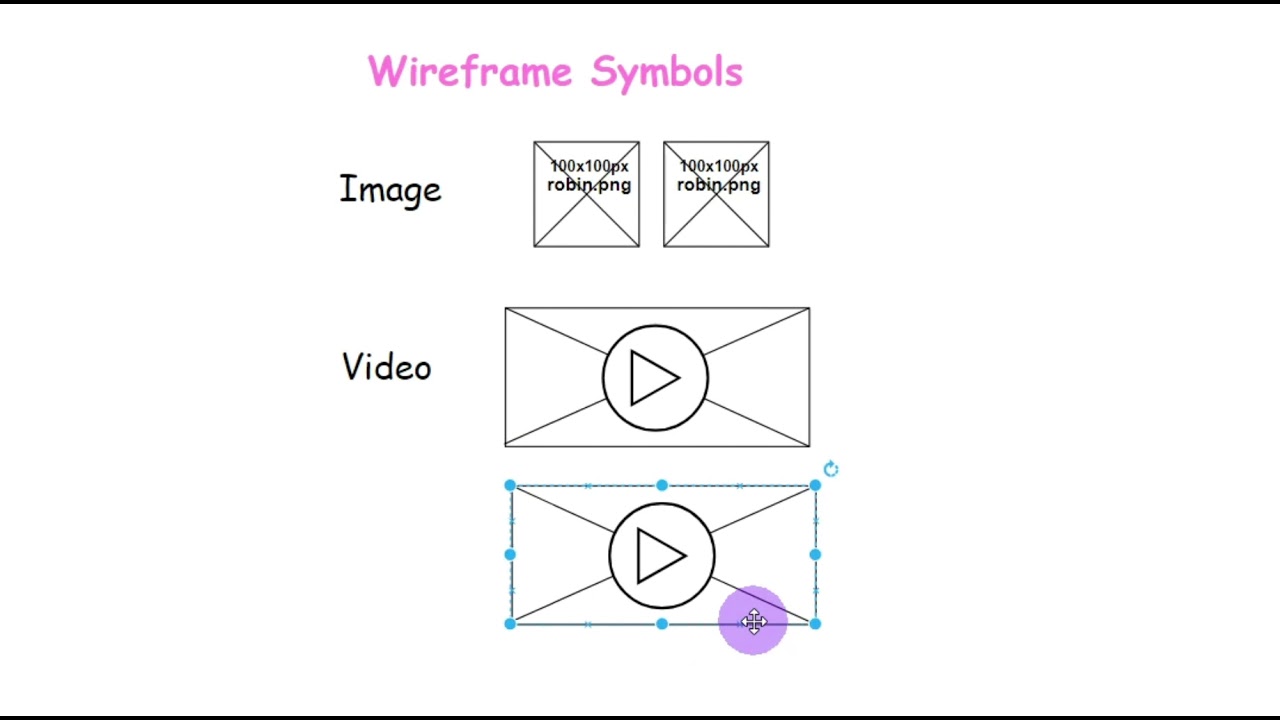
Web this video will demonstrate wireframe notation and how to create a wireframe design of a webpage using the application draw.io. In this video, i show you how to mock up a single wireframe using references from dribbble. Alternatively, you can create a custom library from an existing diagram, as you will learn how to.
Como criar um wireframe usando o Draw.IO Blogson
This is an essential design and planning skill for any website des. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Working through the tutorial will help you discover the core features of mesa. 10 min custom libraries make working with your own graphics and icons a breeze. Web if you need to.
Drawio Github Integration
These diagram types let you test out different layouts for pages, apps and software and get. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. This tutorial will assist you in getting started. 10 min custom libraries make working with your own graphics and icons.
draw io wireframe CP1000 section7 November 29 2020 YouTube
Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. It is very good at quickly getting something going with simple mockups. Here's a gif to help illustrate. Web draw.io will ask you in which directory you want your diagram to be stored. Web.
Draw Io Wireframe Library How to create a sitemap. The examples above are only just a small couple of things you can do with draw.io. Web draw.io will ask you in which directory you want your diagram to be stored. There are various ways to use the pwk with draw.io: Web example draw.io diagrams and templates.
Web Draw.io Is Really Good At Giving You Feedback On Where You're Positioning Your Elements.
Clicking on it will open and install the pwk libraries in draw.io The art and science of designing a great user interface and offering a great user experience, draw.io can help. Web draw.io will ask you in which directory you want your diagram to be stored. I usually use a dedicated diagrams or draw.io directory that has some more structure below.
Web In This Video I Will Teach You How To Use Draw.io To Create Amazing Diagram Mock Ups For Mobile And Web Applications.
You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Select basic diagram or layout from list on the left hand side. You can quickly and easily import your own libraries and use your custom shapes.
This Is An Essential Design And Planning Skill For Any Website Des.
Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. In this video, i show you how to mock up a single wireframe using references from dribbble. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. There are various ways to use the pwk with draw.io:
10 Min Custom Libraries Make Working With Your Own Graphics And Icons A Breeze.
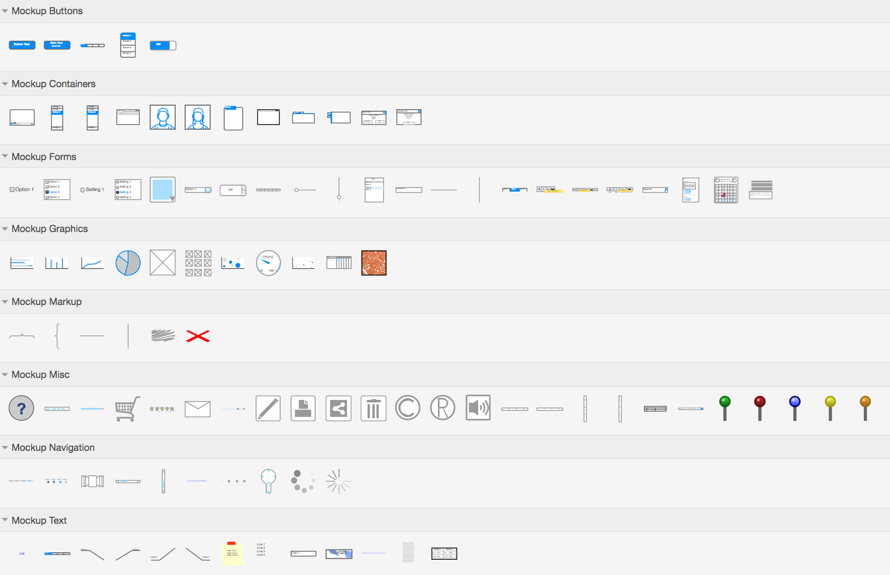
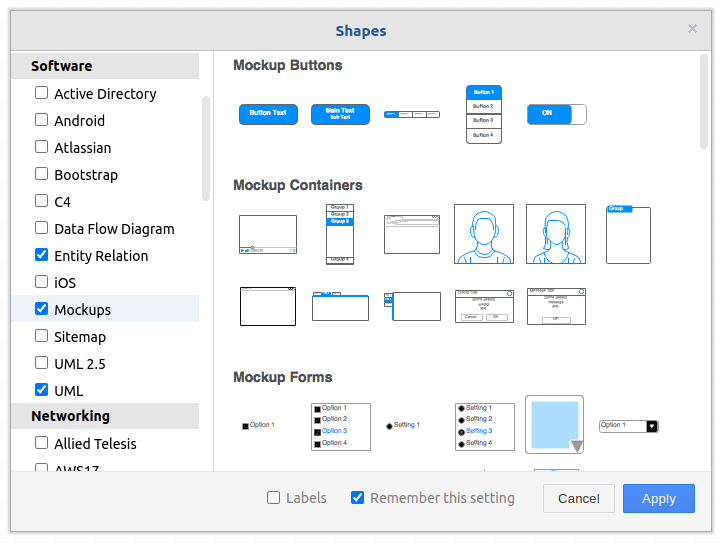
This tutorial will assist you in getting started. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. Hit draw.io at the search bar. The examples above are only just a small couple of things you can do with draw.io.