Flutter Draw Arrow
Flutter Draw Arrow - Buy now add to wishlist. The siphon draw trail to flatiron near phoenix, arizona is known as one of the state’s top ten hikes to experience. Web 1 answer sorted by: Simply draw customizable arrows between any widgets in your app. The arrow is drawn using the direction of the tangent to the curve at the end of the curve.
Please note that not all lab locations offer all services. To add a drawer to the app, wrap it in a scaffold widget. Container ()), containerwidgets (), ], ). Web find your nearest lab location and schedule an appointment using the search below. Dart also supports a nice shorthand syntax for any function that has only one expression. To make an appointment or get detailed lab information use the search below. 2 you can use custompainer or clippath for this.
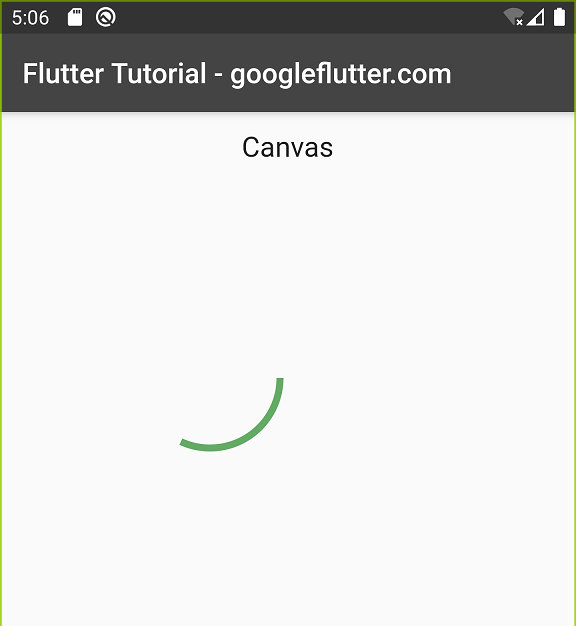
How to Draw Arc on Canvas in Flutter?
Container ()), containerwidgets (), ], ). The siphon draw trail to flatiron near phoenix, arizona is known as one of the state’s top ten hikes to experience. Web join me and my good friend alan for an impromptu flight over the state of arizona in his piper turbo arrow iii airplane. Web flutter arrow_path package.
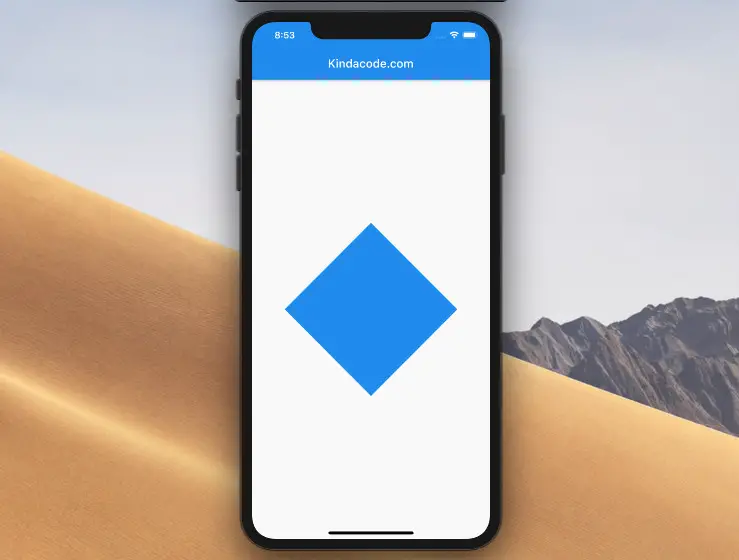
Flutter Drawing Polygons using ClipPath (4 Examples) Codecap
The arrow is drawn using the direction of the tangent to the curve at the end of the curve. The siphon draw trail to flatiron near phoenix, arizona is known as one of the state’s top ten hikes to experience. This class allows us to define custom painting behavior for a specific area on the.
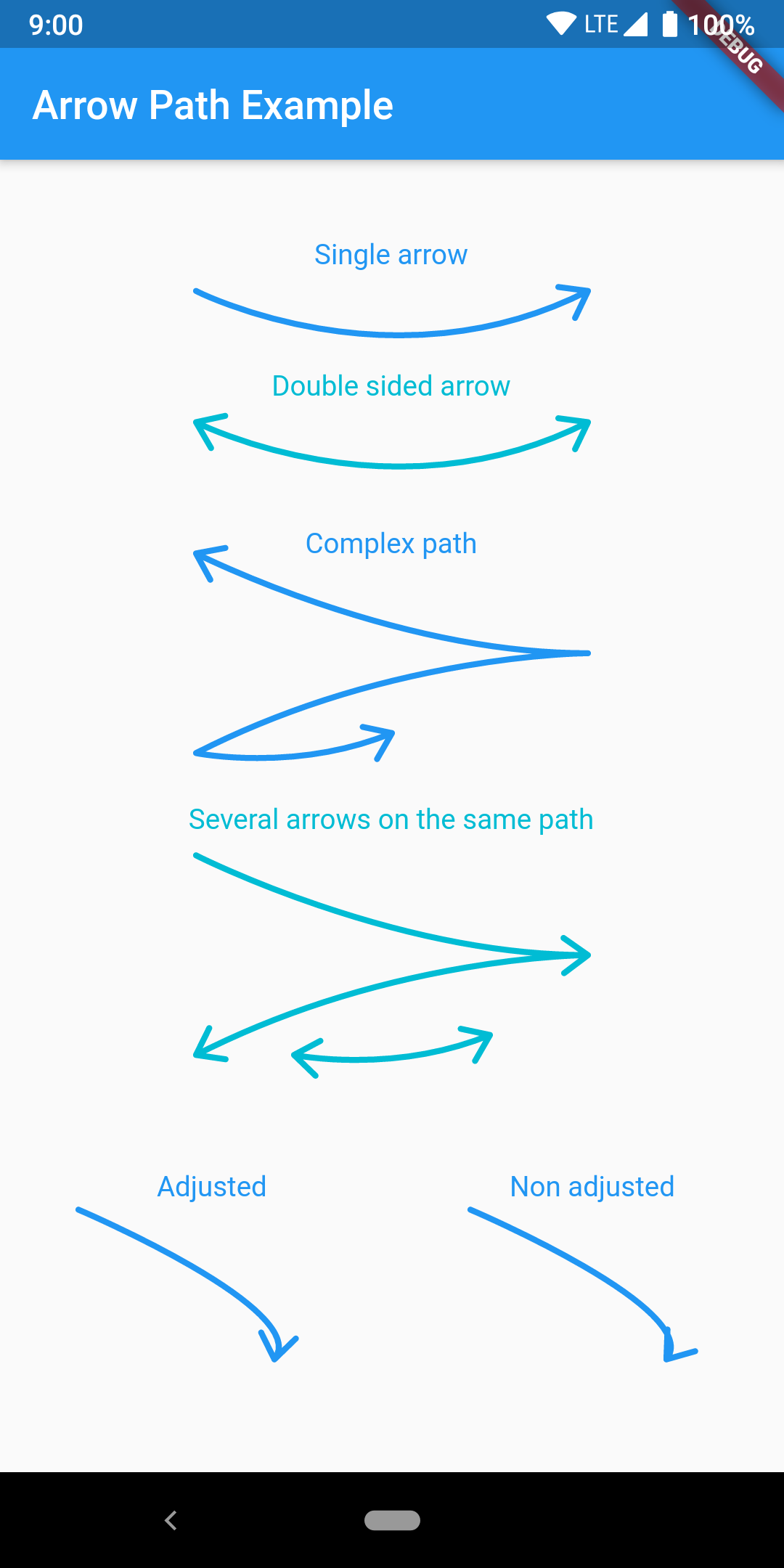
Flutter Arrow Path
Paths can be composited to add arrows to any curve and draw all at once. Then, you draw lines to define the arrow's shape. It also supports special material design components, such as drawers, appbars, and snackbars. Web flutter arrow_path package. *all fields are required, except ones marked as optional. Draw arrows between widgets in.
Flexible Arrow in Flutter; Custom Paint YouTube
Flutter fairy faces 5inch dst. Draw arrows between widgets in flutter. Draw arrows with path objects easily. Then, you draw lines to define the arrow's shape. Buy now add to wishlist. Flutter fairy faces 5inch exp. To add a drawer to the app, wrap it in a scaffold widget. Web join me and my good.
15 Flutter Arrow function & parameters YouTube
Draw arrows between widgets in flutter. Simply draw customizable arrows between any widgets in your app. We take off from deer valley airport. Web 1 answer sorted by: Web custom box container with a triangle arrow on top. To make an appointment or get detailed lab information use the search below. Simply draw customizable arrows.
drawing Flutter painter draw arc with indication when passing 360
The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Contribute to schwusch/widget_arrows development by creating an account on github. Here's an example of how you might draw an arrow: Please note that not all lab locations offer all services. Web the core widget is the.
Flutter Draw Package It's All Widgets!
Web flutter fairy faces 5inch 10 designs in 5 sizes. Web siphon draw to flatiron. H ey, you are on the right way if you come with a question about how to draw something in flutter. Final p2 = offset (250, 150); To make an appointment or get detailed lab information use the search below..
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Introduction in this blog, we. Web siphon draw to flatiron. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Paths can be composited to add arrows to any curve and draw all at once. Draw arrows between widgets in flutter. The arrow is drawn using.
How to draw an arc from points in Flutter Flutter Flux
To make an appointment or get detailed lab information use the search below. Buy now add to wishlist. Web flutter fairy faces 5inch 10 designs in 5 sizes. Web find your nearest lab location and schedule an appointment using the search below. Web custom box container with a triangle arrow on top. Web to draw.
Cara Membuat Navigation Drawer di Flutter Belajar Flutter
Buy now add to wishlist. Click on thumbnail to view full size image. It also supports special material design components, such as drawers, appbars, and snackbars. *all fields are required, except ones marked as optional. Flutter fairy faces 5inch dst. 2 you can use custompainer or clippath for this. Class testscreens extends statefulwidget { const.
Flutter Draw Arrow This route is an unbelievable 6.05 mile round trip adventure that places hikers directly on top of the powerful and towering cliffs in the superstition mountains. Contribute to schwusch/widget_arrows development by creating an account on github. Web find your nearest lab location and schedule an appointment using the search below. We take off from deer valley airport. Web arrow functions implicitly return the result of the expression.
You Can Also Check This Answer For This Kind Of Layout.
Introduction in this blog, we. Simply draw customizable arrows between any widgets in your app. } class _testscreensstate extends state with.</p> Web top flutter shapes and path packages.
*All Fields Are Required, Except Ones Marked As Optional.
The arrow is drawn using the direction of the tangent to the curve at the end of the curve. We take off from deer valley airport. Buy now add to wishlist. This route is an unbelievable 6.05 mile round trip adventure that places hikers directly on top of the powerful and towering cliffs in the superstition mountains.
2 You Can Use Custompainer Or Clippath For This.
1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. Final paint = paint ().color = colors.black.strokewidth = 2; Web 1 answer sorted by: To make an appointment or get detailed lab information use the search below.
Container ()), Containerwidgets (), ], ).
Web to create a custom arrow shape in flutter, we will use the `custompainter` class. Web find your nearest lab location and schedule an appointment using the search below. Flutter fairy faces 5inch hus. Web flutter arrow_path package draw arrows with path objects easily.