Flutter Drawer Bottom
Flutter Drawer Bottom - Populate the drawer with items. Drawers will typically include a header, a collection of navigation links, and section dividers to separate groups of links. Bottom navigation drawer example ** note: Web #flutter #animation #bottomdrawerin this flutter ui tutorial we will be looking at way of creating this awesome animated bottom drawer from scratch using flu. Visual layout of a drawer.
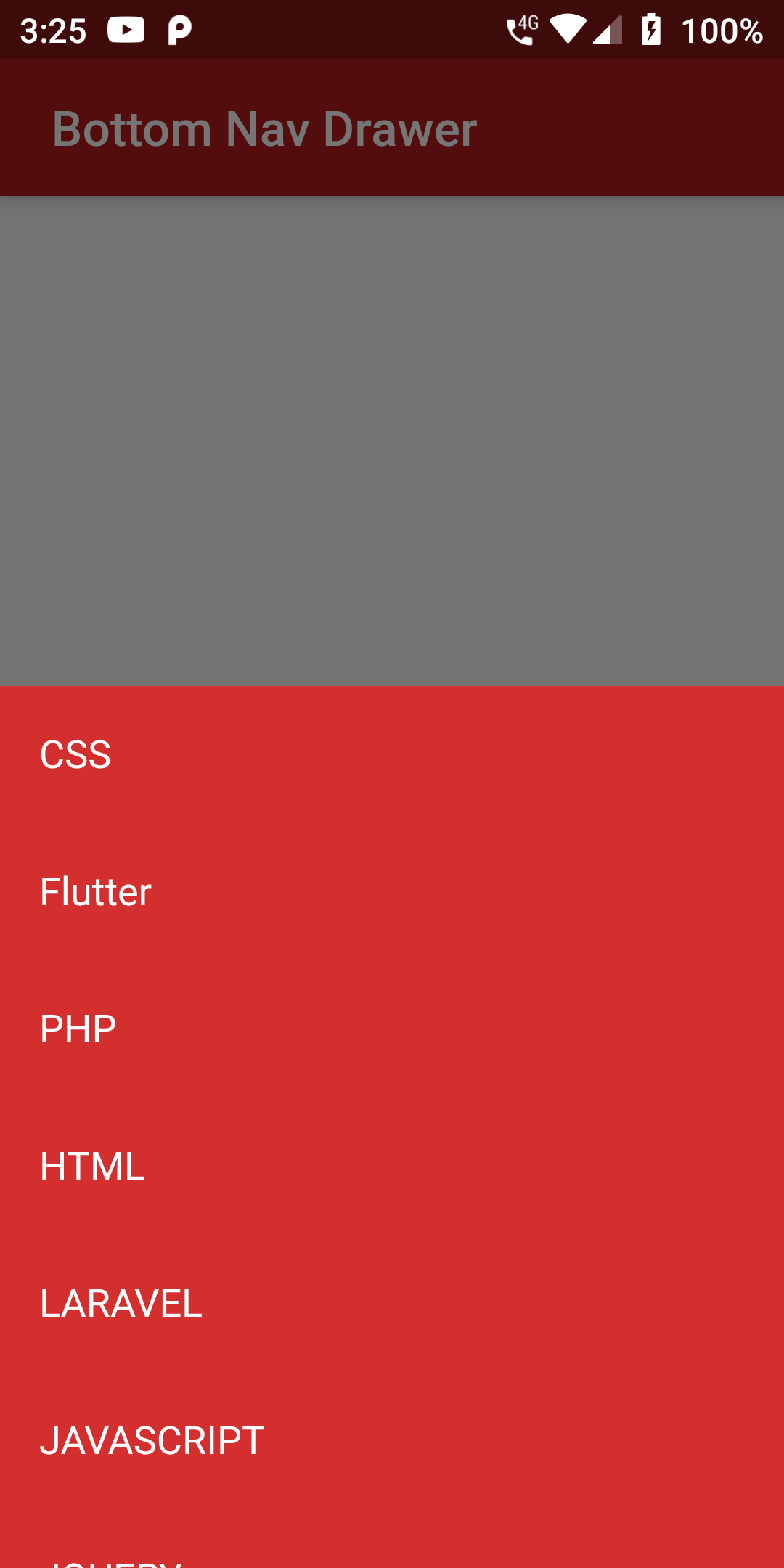
Web #flutter #animation #bottomdrawerin this flutter ui tutorial we will be looking at way of creating this awesome animated bottom drawer from scratch using flu. So one way is to define the drawer in pageview but call it from your homepage using scaffold.of(context).opendrawer(); Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. This guide shows how to set up fastlane and then integrate it with your existing testing and continuous integration (ci) workflows. Web 2 answers sorted by: Web in this app you can click a memory and it opens a drawer on the bottom that looks like this: Web a material design drawer icon button.
Flutter Animated Bottom Drawer Flutter UI Tutorial YouTube
Drawers will typically include a header, a collection of navigation links, and section dividers to separate groups of links. I have tried searching on. I've tried bottom sheets, but that replaces, or hovers on top of, the. Web building the app for release. It simply presents the location of the drawer widget in flutter’s widget.
A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube
This guide shows how to set up fastlane and then integrate it with your existing testing and continuous integration (ci) workflows. So one way is to define the drawer in pageview but call it from your homepage using scaffold.of(context).opendrawer(); Text('bottom'), ), ], ), ), the bottom text should be aligned to the bottom of the.
Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in
When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. Web building the app for release. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. So usually, you don't have to make custom ones. Import bottom drawer import 'package:bottom_drawer/bottom_drawer.dart'; A bottom drawer widget,.
Flutter align button to bottom of Drawer
Web a material design drawer icon button. Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. Web in this section, we'll work on three widgets that'll be part of every screen in the app. When pressed, theclose button calls scaffoldstate.opendrawerto the.
Flutter How to implement a bottom navigation drawer in Flutter iTecNote
Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Web 👩💻job board for flutter™, google’s ui toolkit for building beautiful apps for mobile,.
How to Add Drawer and Tab Navigation to Flutter Apps YouTube
Make sure you are using the materialapp; You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with setting it to provider if you want. This recipe uses the following steps: 4 it's not showing bottomnavigationbar because you didn't call it in your.
How To Implement A Bottom Navigation Drawer Using Flutter
Build the app for deployment using the flutter build web command. Visual layout of a drawer. Web in this app you can click a memory and it opens a drawer on the bottom that looks like this: Web bottom drawer for flutter bottom drawer. Web in this section, we'll work on three widgets that'll be.
Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation
Web bottom drawer for flutter bottom drawer. It can be used to display additional content, such as a menu, process tracking or a set of options. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Populate the drawer with items. Web in this app you.
Bottom Sheet with FlutterBottom Sheet con Flutter YouTube
You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with setting it to provider if you want. Web building the app for release. Web a material design drawer icon button. Web bottom navigation drawers are modal drawers that are anchored to the.
How to implement a bottom navigation drawer in Flutter Flutter Fixes
Web top flutter bottom panels and bottomsheets packages. I'm trying to implement a bottom navigation drawer, similar to the one used in the reply material study, that is an extension of the bottom app bar, and opened and closed via an icon button in the bottom app bar. Web a material design drawer icon button..
Flutter Drawer Bottom Use bottom drawer create a bottom drawer controller. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. The release build of a simple app has. Web how to implement a bottom navigation drawer in flutter. This generates the app, including the assets, and places the files into the /build/web directory of the project.
Use Bottom Drawer Create A Bottom Drawer Controller.
Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. The release build of a simple app has. Web 👩💻job board for flutter™, google’s ui toolkit for building beautiful apps for mobile, web & desktop 👩💻job board for flutter™ follow @flutterjobslist or post a new job for free They are only used with bottom app bars.
Three Global Widgets We're Building Are App Bar, Bottom Navigation Bar, And Drawer.
Web how to make flutter drawer above bottom navigation. Then, the drawer widget can be added to the scaffold widget. Inside the scaffold, add the drawer property and assign the drawer widget; Web building the app for release.
Visual Layout Of A Drawer.
I have tried searching on. The default behaviour on press can be overridden with onpressed. Text('bottom'), ), ], ), ), the bottom text should be aligned to the bottom of the drawer, but it isn't! 4 it's not showing bottomnavigationbar because you didn't call it in your homepage.
So Usually, You Don't Have To Make Custom Ones.
Web steps to create a drawer: So basically your home page should be like this : It can be used to display additional content, such as a menu, process tracking or a set of options. /// create a bottom drawer controller to control the drawer.








![Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation](https://i.ytimg.com/vi/vZ7vdMok98g/maxresdefault.jpg)

