Flutter Map Draw Polygon
Flutter Map Draw Polygon - Class fieldmapbuilder { fieldmapbuilder (); ) i add a marker and write each tap down to the list. Web google maps is used in many android applications. Web you don't put all the coordinates in the same set. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection.
Web viewed 3k times. Web so, it’s very interesting to draw free hand polygon on google maps. To create the hole, the coordinates. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. This section helps to learn about how to add the polygons and customize them. And how it work ? Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map tutorial with null safety in this video i will teach you how we can add polygon on google map.
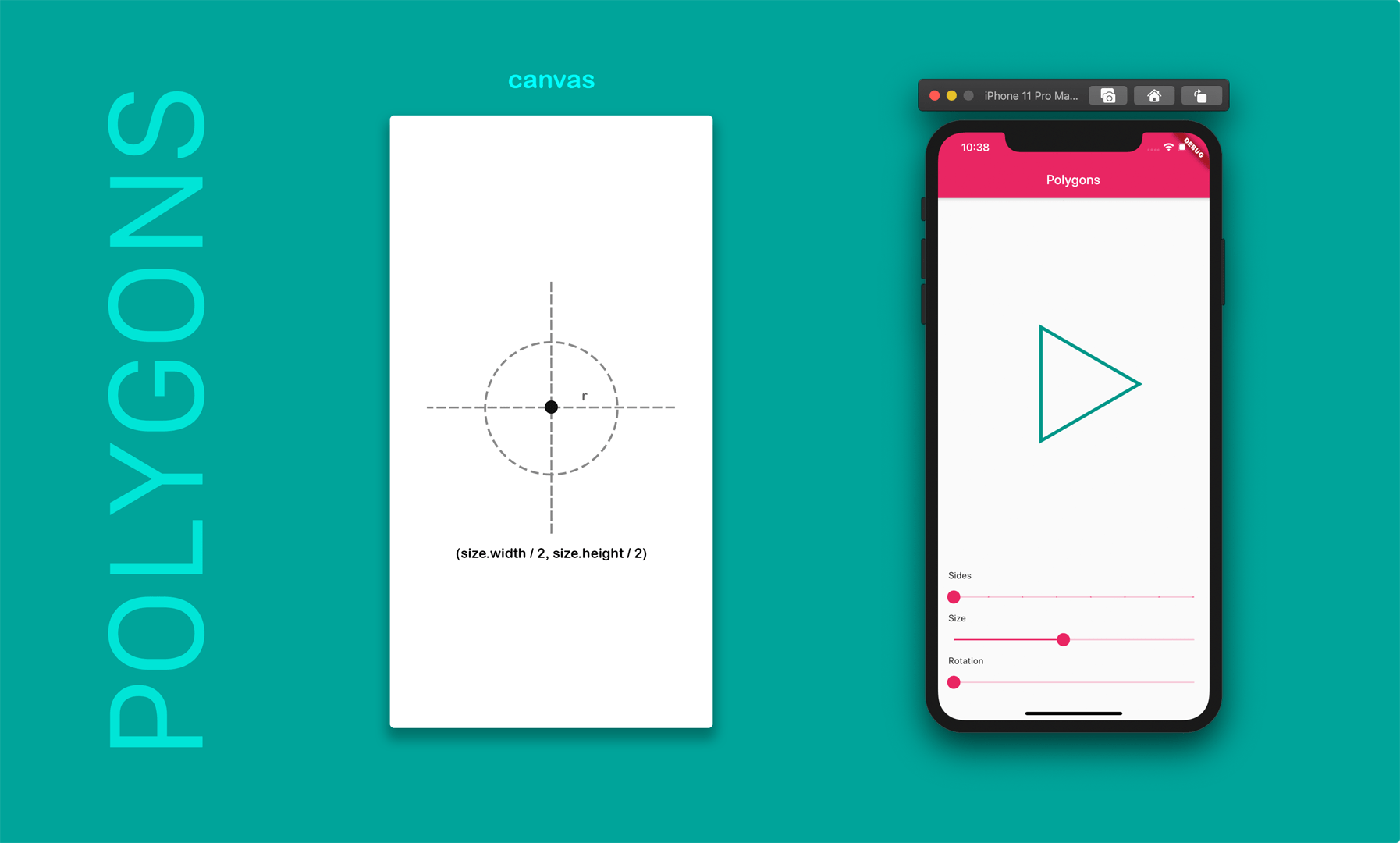
How to draw and animate designs with Flutter CustomPaint Widget
This section helps to learn about how to add the polygons and customize them. Web you don't put all the coordinates in the same set. The polygons is a collection of mappolygon. Web so, it’s very interesting to draw free hand polygon on google maps. Is it possible to do this, using the flutter_map package?.
Polymaker is an application that can create polygon locations
Class fieldmapbuilder { fieldmapbuilder (); However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. Web you don't put all the coordinates in the same set. After all you should be able to draw polygons, put a marker on map, and create a circular. Web one of the functionalities is to.
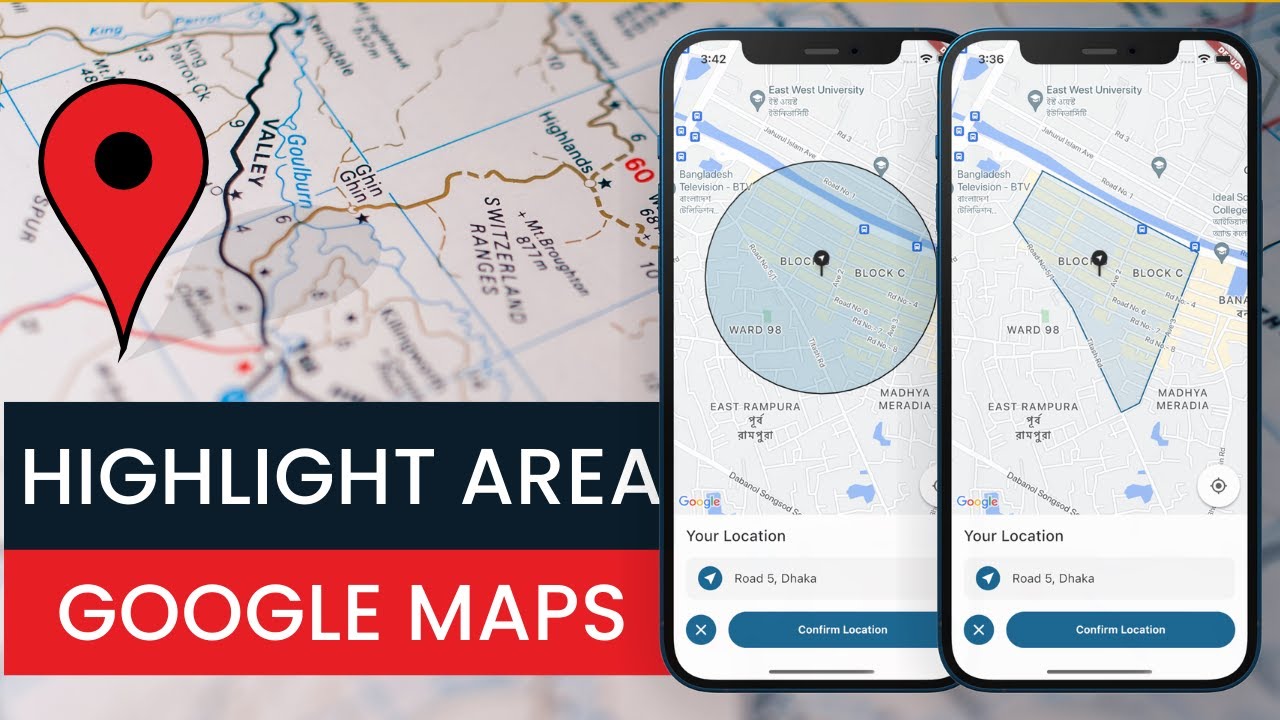
Flutter Highlight any area, Draw Circle or Polygon on Google Map
Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers. Web master google maps in flutter: Create a polylineoptions object and add points to it. After all you should be able to draw polygons, put a marker on map, and create a circular..
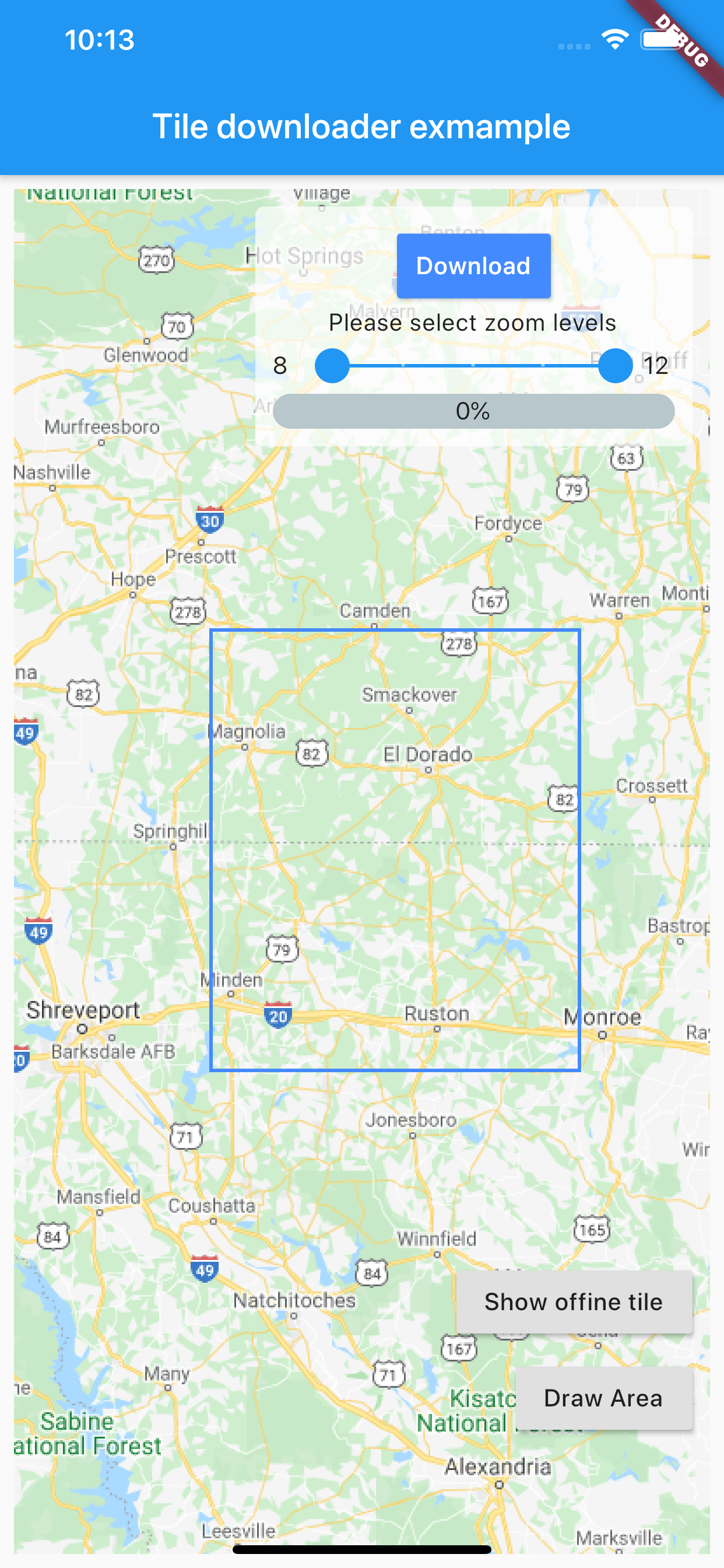
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io
Initialize the polygon points in the initstate () method. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Class fieldmapbuilder { fieldmapbuilder (); How can i use it ? Step by step implementation step 1: I tried implementing it outside of the init state, but it.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ()); In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. Comprehensive guide to google maps platform integration. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
And you will learn how to use google map apis like places api, directions api, reverse geocoding, forward geocoding, draw polygons. Create a polylineoptions object and add points to it. Web so, it’s very interesting to draw free hand polygon on google maps. Class fieldmapbuilder { fieldmapbuilder (); So in this article, we are going.
Flutter Leaflet Map Drawing a Polygon YouTube
Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. ) i add a marker.
Flutter Drawing Polygons using ClipPath (4 Examples) Codecap
The polygons is a collection of mappolygon. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Web master google maps in flutter: Initialize the polygon points in the initstate () method. Polylines are useful to represent routes, paths, or other connections between locations on the map..
mapbox_draw_polygon_area Flutter Package
I thought that learning flutter would be my biggest challenge. Path lefteyepath = path (); In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. And you will learn how to use google map apis like places api, directions api, reverse geocoding, forward geocoding, draw.
Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra
I'm new to flutter, i apologize. Initialize the polygon points in the initstate () method. Web add a polyline to draw a line on the map. Web so, it’s very interesting to draw free hand polygon on google maps. The polygons is a collection of mappolygon. So in this article, we are going to see.
Flutter Map Draw Polygon Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Is it possible to do this, using the flutter_map package? These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them. Web you don't put all the coordinates in the same set. Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view.
Then I Update The Map, With The Rendered Polygon.
Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers. This section helps to learn about how to add the polygons and customize them. Web i have an application where i need to highlight some states of the country with different colors. And you will learn how to use google map apis like places api, directions api, reverse geocoding, forward geocoding, draw polygons.
Class Fieldmapbuilder { Fieldmapbuilder ();
A polyline is a series of connected line segments. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. ) i add a marker and write each tap down to the list. Create a polylineoptions object and add points to it.
I Thought That Learning Flutter Would Be My Biggest Challenge.
There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. Holes → list < list < latlng >>. So in this article, we are going to see how to draw polygon in google maps in flutter. Web so, it’s very interesting to draw free hand polygon on google maps.
Web One Of The Functionalities Is To Draw A Polygon Based On Points Obtained By Touching The Map.
Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view. To do this, in the ontap handler. Initialize the polygon points in the initstate () method. In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list.