Mapbox Gl Draw
Mapbox Gl Draw - Web draw tools for mapbox with react: Click the map to begin drawing a polygon. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web with mapbox gl js. Web the current version of mapbox gl js doesn't let you programatically hide that link. Web the mapbox gl draw plugin adds support for drawing and editing features on maps created with mapbox gl js.
You might find this example of drawing a geojson line and this example of drawing a. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. See this issue for more info. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web point vertices use the same point filter, and render these points twice: } this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards.
mapboxgldrawcircle npm
Draw a polygon using the draw tools. Web our graphics libraries, mapbox gl and mapbox gl native, tell web and mobile devices how to draw maps as visual graphics. See a live example here. Web the current version of mapbox gl js doesn't let you programatically hide that link. Web internally draw has the <strong>draw</strong>_polygon.
GitHub geostarters/mapboxgldrawassistedrectanglemode Custom
Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and.
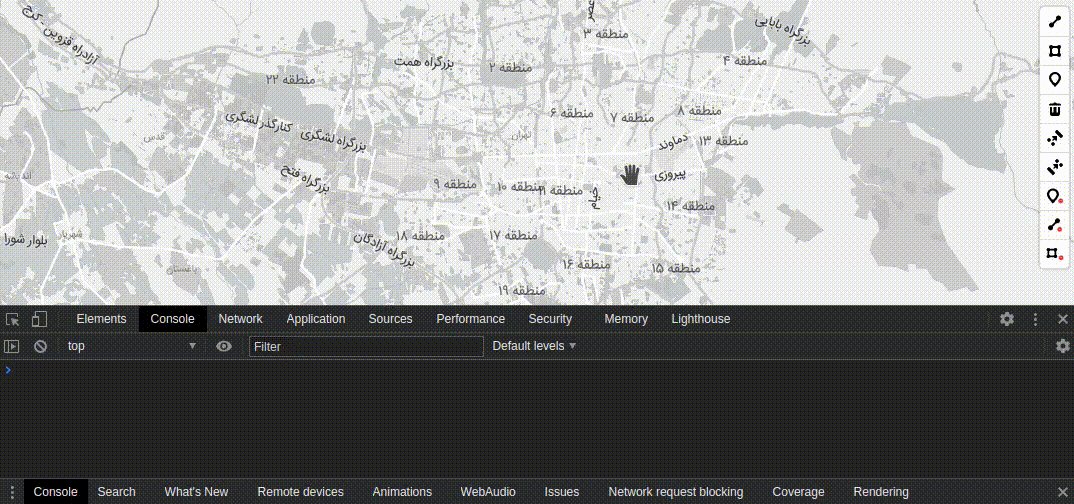
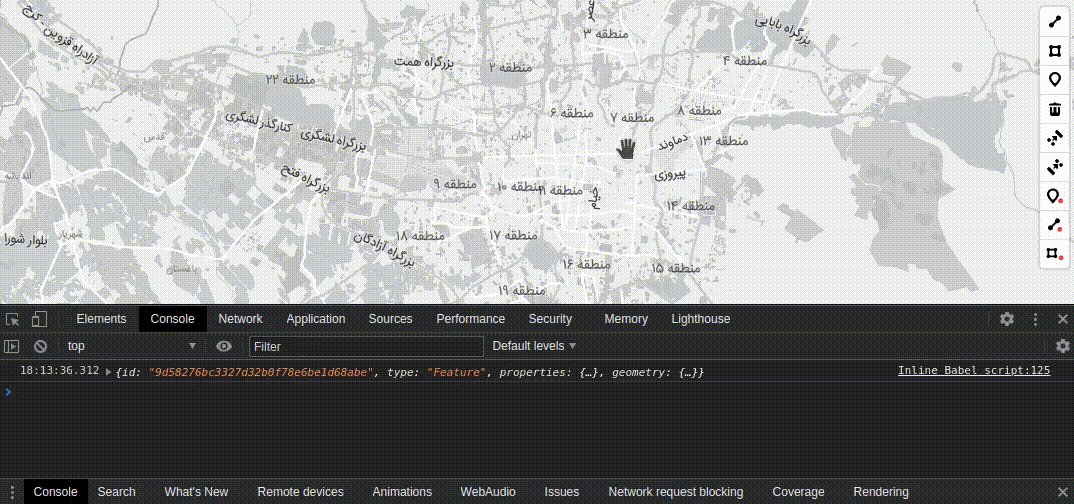
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl
} this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. You can hide it with css: Web draw tools for mapbox with react: Draw a polygon using the draw tools. You might find this example of drawing a geojson line and this example of drawing a. Web our graphics libraries, mapbox gl and mapbox.
Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium
Style a polygon with the fill layer type. See this issue for more info. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Click points on a map to create lines that measure distanced using turf.length. See a live example here. Web draw tools for mapbox with react:.
mapboxgldrawrotatemode examples CodeSandbox
The mapbox gl js addlayer method adds a mapbox Add a polygon to a map using a geojson source. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web with mapbox gl js. Web the flexibility of mapbox studio's design.
reactmapboxgldraw examples CodeSandbox
Discover mapbox for automotive →. The mapbox gl js addlayer method adds a mapbox The total area of the polygon will appear in the lower left corner of the map. Web show drawn polygon area. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. Web a.
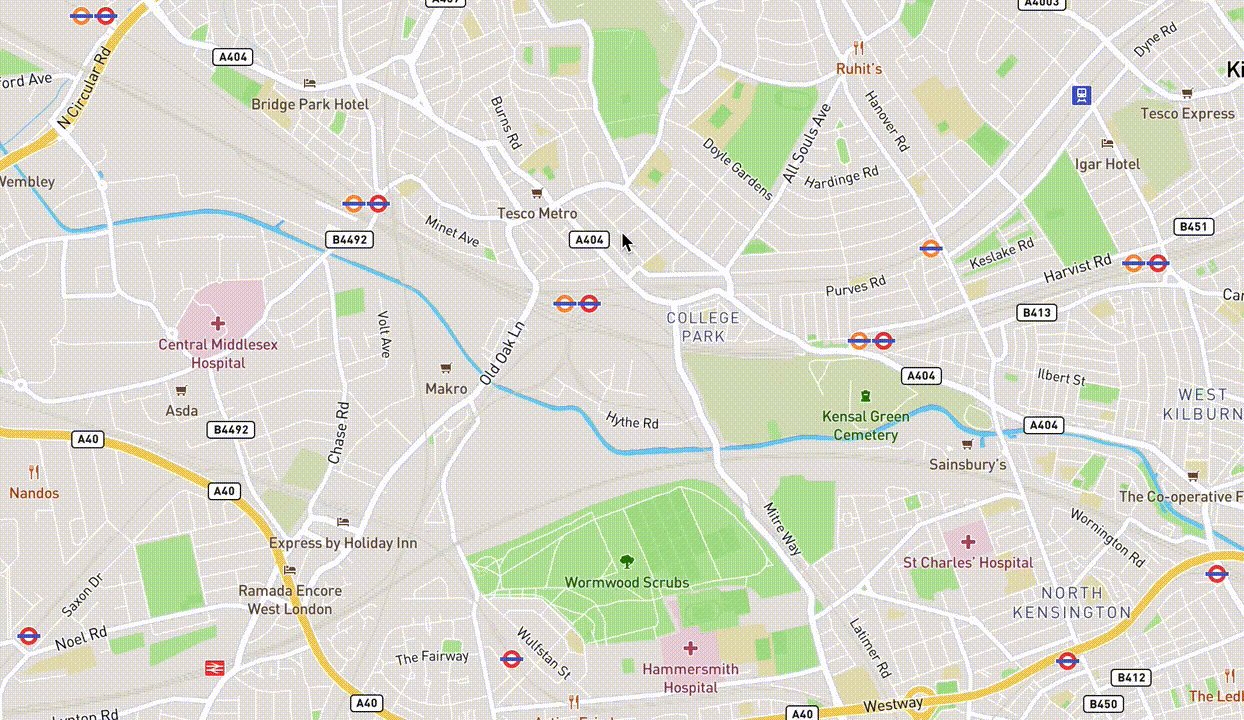
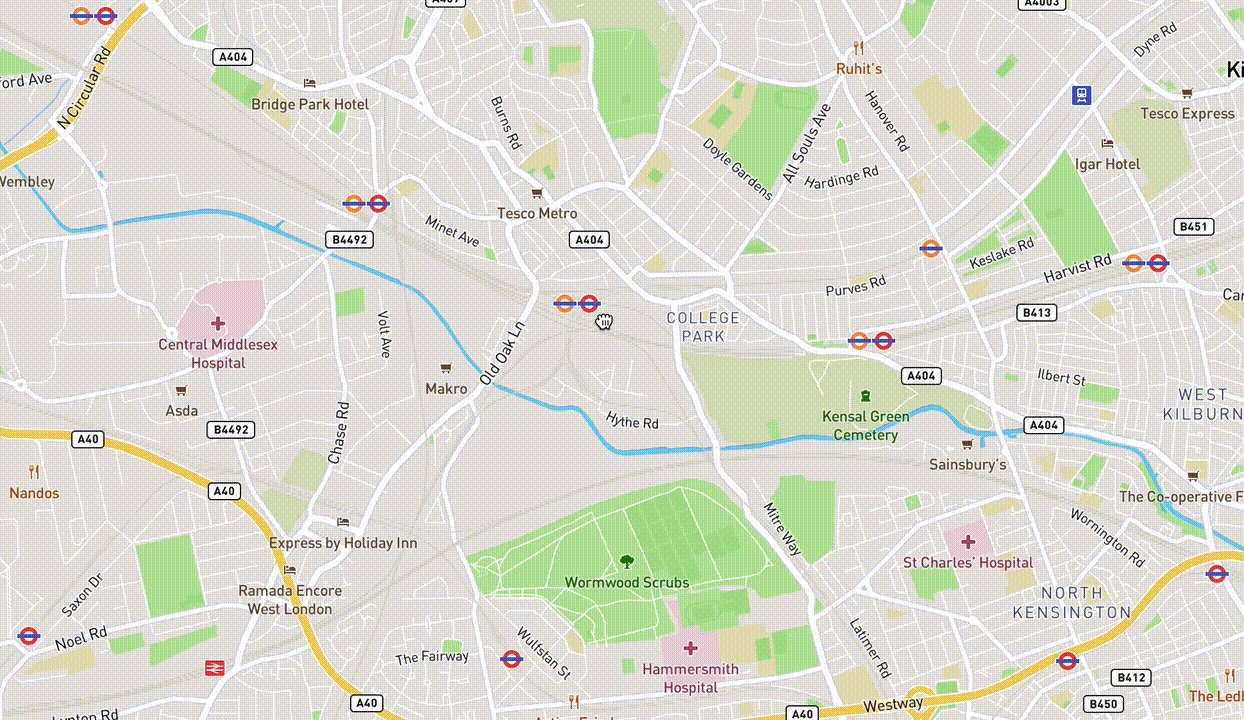
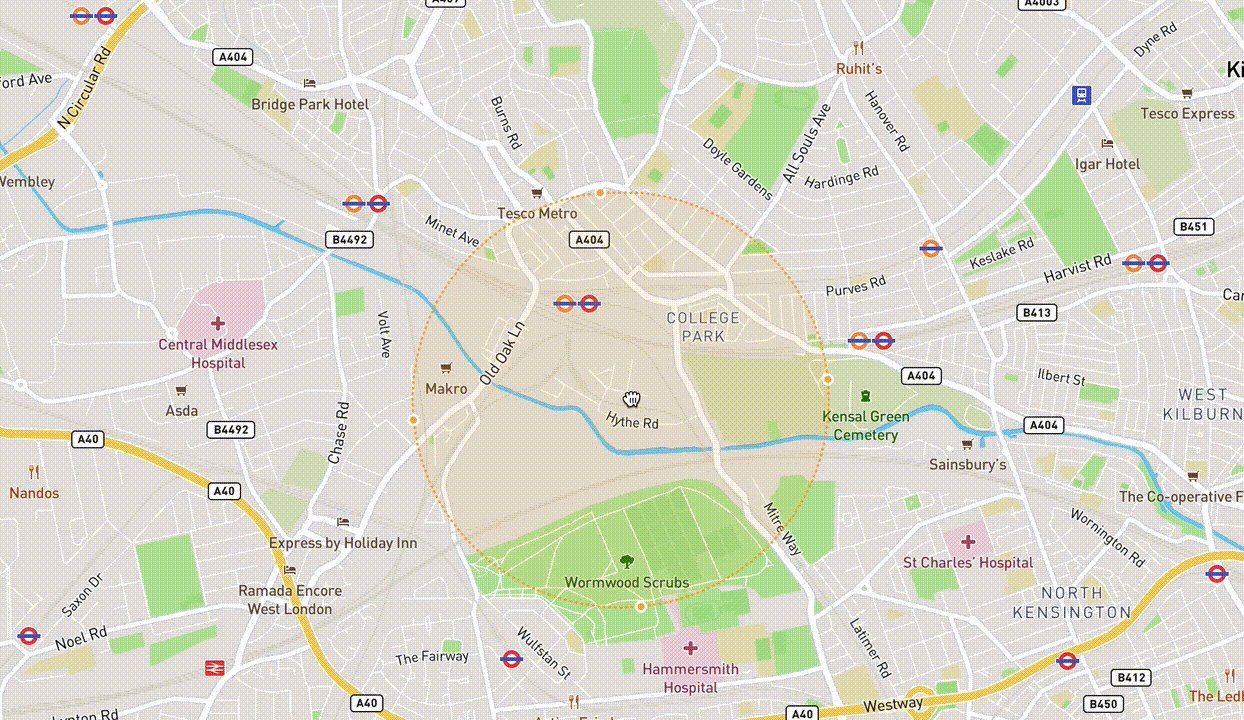
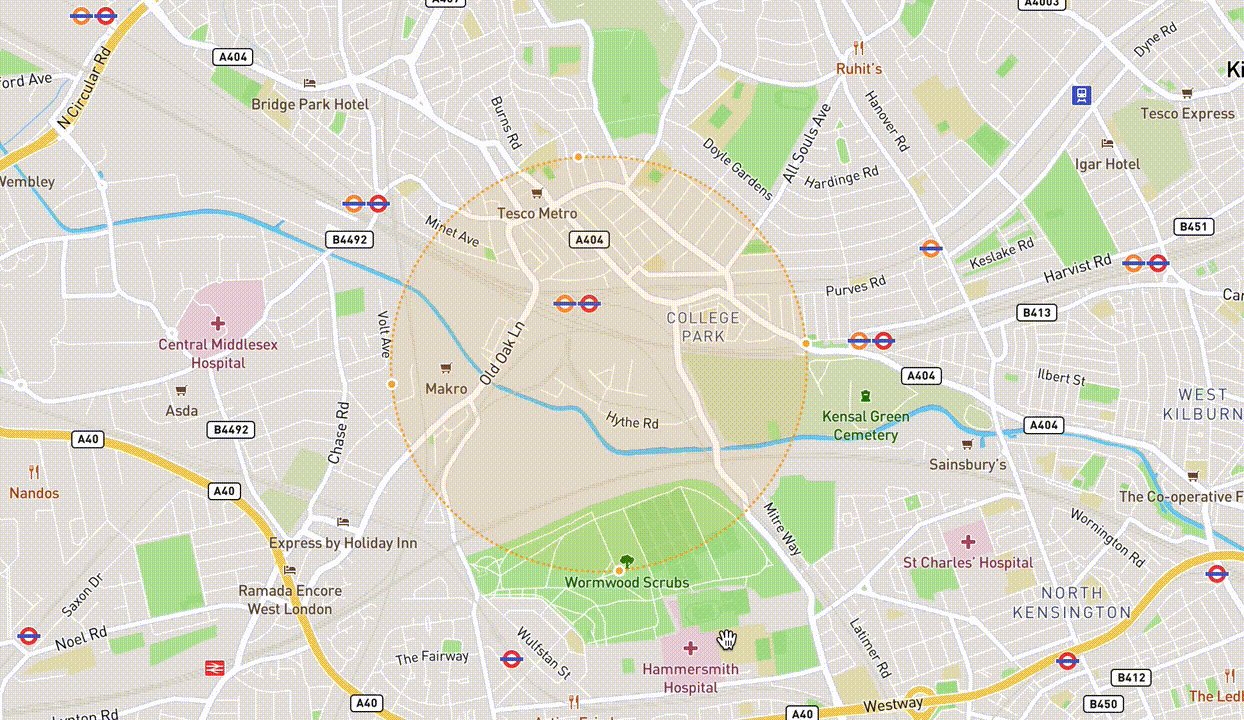
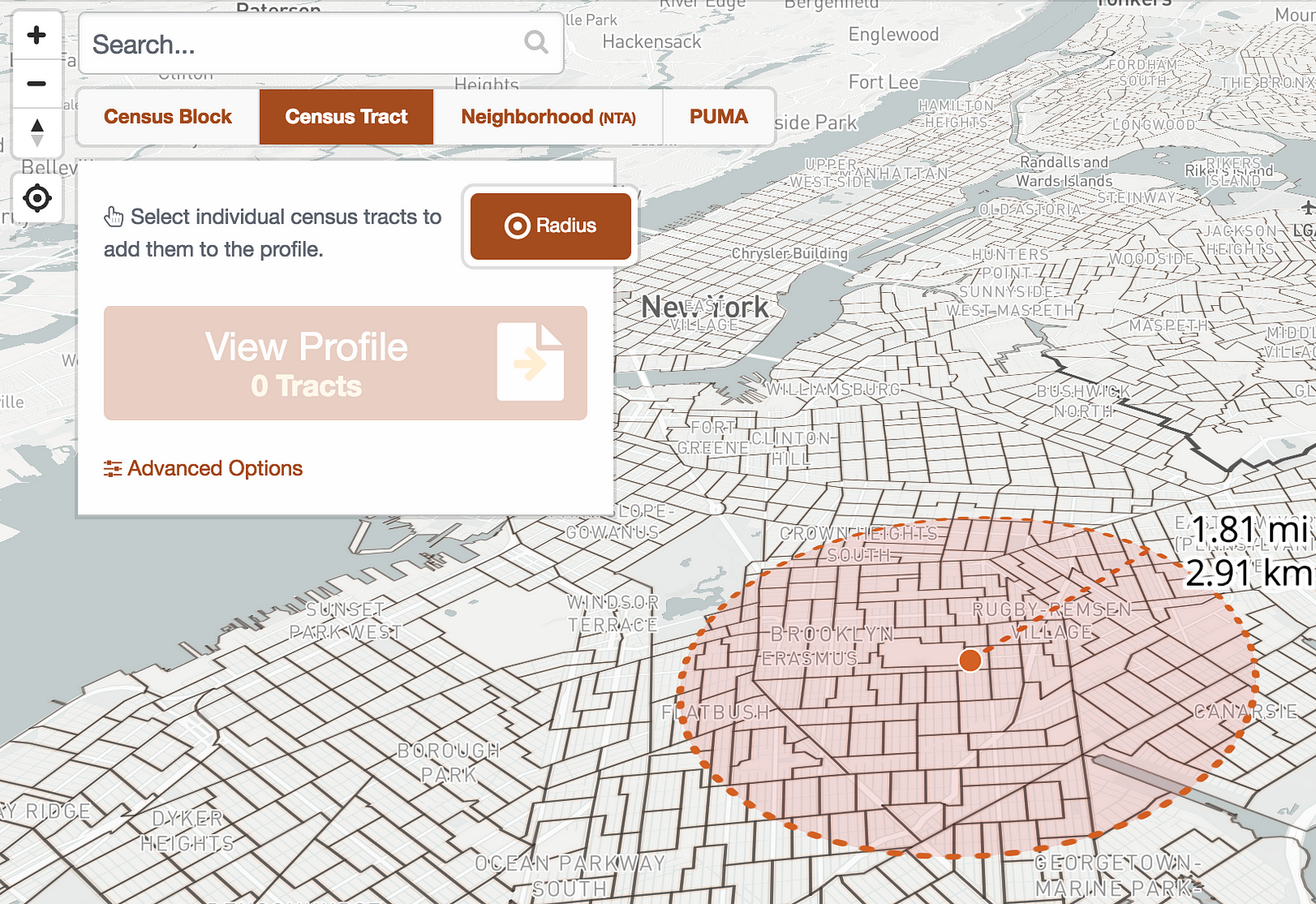
Radius Drawing Tool · Issue 767 · mapbox/mapboxgldraw · GitHub
Draw a polygon using the draw tools. It defines almost everything related to a map's appearance. Web this examples allows you to draw a polygon on a map and calculate the area contained in the polygon. Web point vertices use the same point filter, and render these points twice: In mapbox gl js, you can.
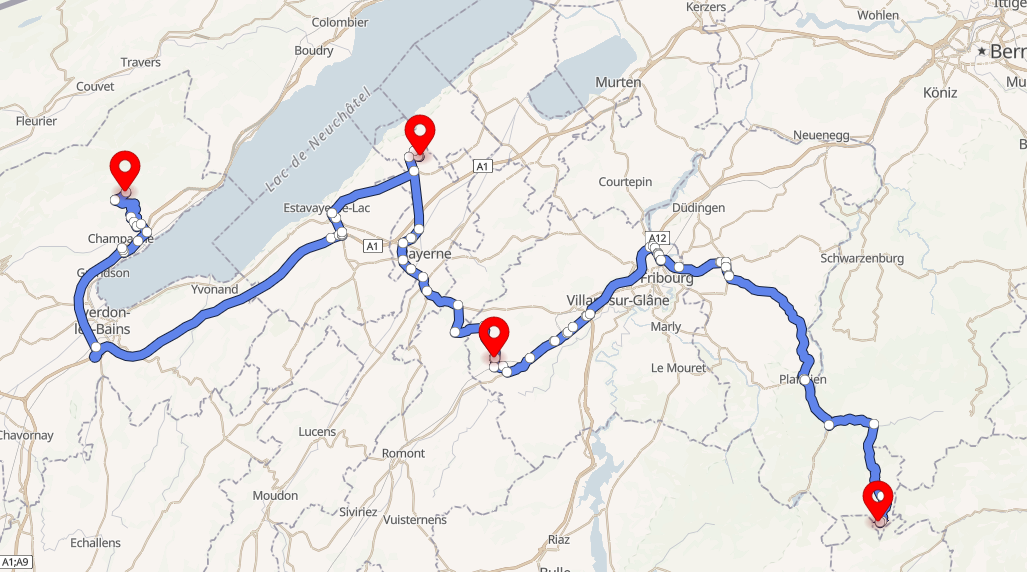
Drawing routes on a Maplibre GL (Mapbox GL) map Geoapify
Click the map to begin drawing a polygon. Web a mapbox style is a json object that defines exactly how to draw a map. Web draw a polygon and calculate its area. Web the flexibility of mapbox studio's design supports many different workflows. Style a polygon with the fill layer type. The total area of.
GitHub zakjan/mapboxgldrawgeodesic Geodesic plugin for Mapbox GL Draw
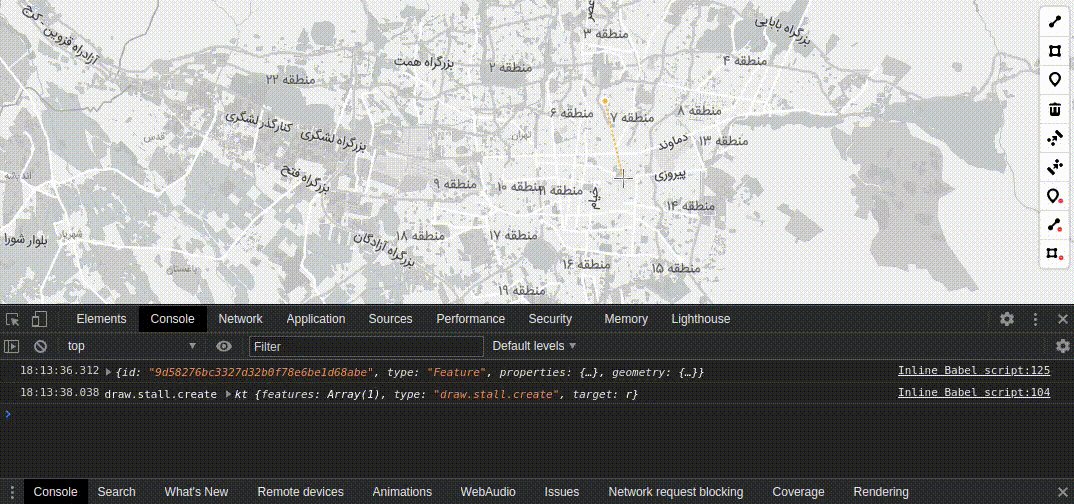
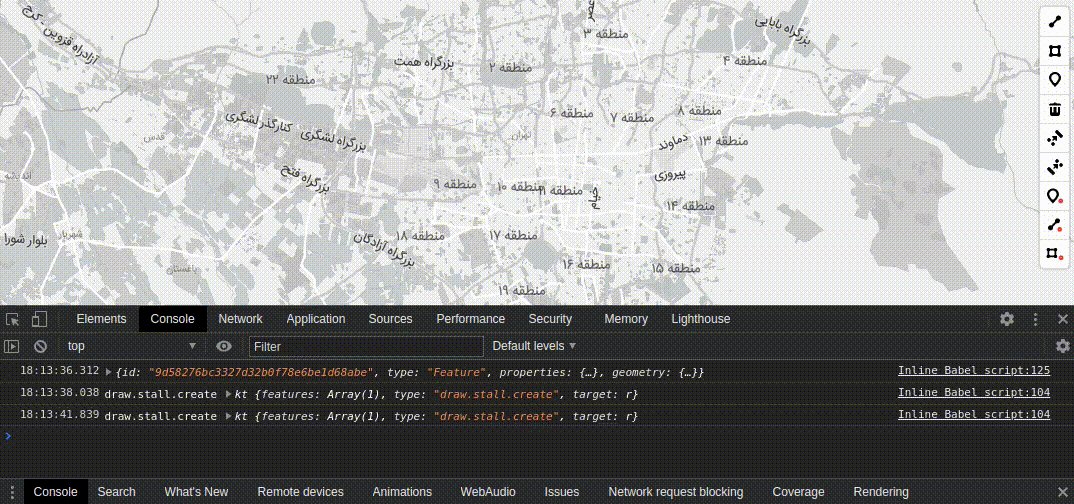
Web in this story we are going to learn how to draw custom shapes or polygon on map. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web these modes aim to cover the.
mapboxgldrawpassingmode npm
Web a mapbox style is a json object that defines exactly how to draw a map. Web draw tools for mapbox with react: } this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. Web a connected navigation experience creates new revenue streams. In mapbox gl js, you can set the style of the map.
Mapbox Gl Draw In the above demo , we are not using. The total area of the polygon will appear in the lower left corner of the map. Web the current version of mapbox gl js doesn't let you programatically hide that link. It defines almost everything related to a map's appearance. Adds support for drawing and editing features on maps.
Mapbox Gl Js Powers The Most Compelling Map Experiences On The Web With Dynamic Rendering Capabilities, Powerful Map Controls, And Fast Handling Of Custom Data At Scale.
Web the current version of mapbox gl js doesn't let you programatically hide that link. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Web a mapbox style is a json object that defines exactly how to draw a map. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data.
Adds Support For Drawing And Editing Features On Maps.
Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Web show drawn polygon area. Add a polygon to a map using a geojson source. Web internally draw has the draw_polygon mode, which controls a bunch of interactions for drawing a polygon.
See A Live Example Here.
Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. Web in this story we are going to learn how to draw custom shapes or polygon on map. See this issue for more info. Below is one possible workflow for creating a custom map style with your own data in mapbox studio.
Web Point Vertices Use The Same Point Filter, And Render These Points Twice:
Web the flexibility of mapbox studio's design supports many different workflows. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web a connected navigation experience creates new revenue streams.