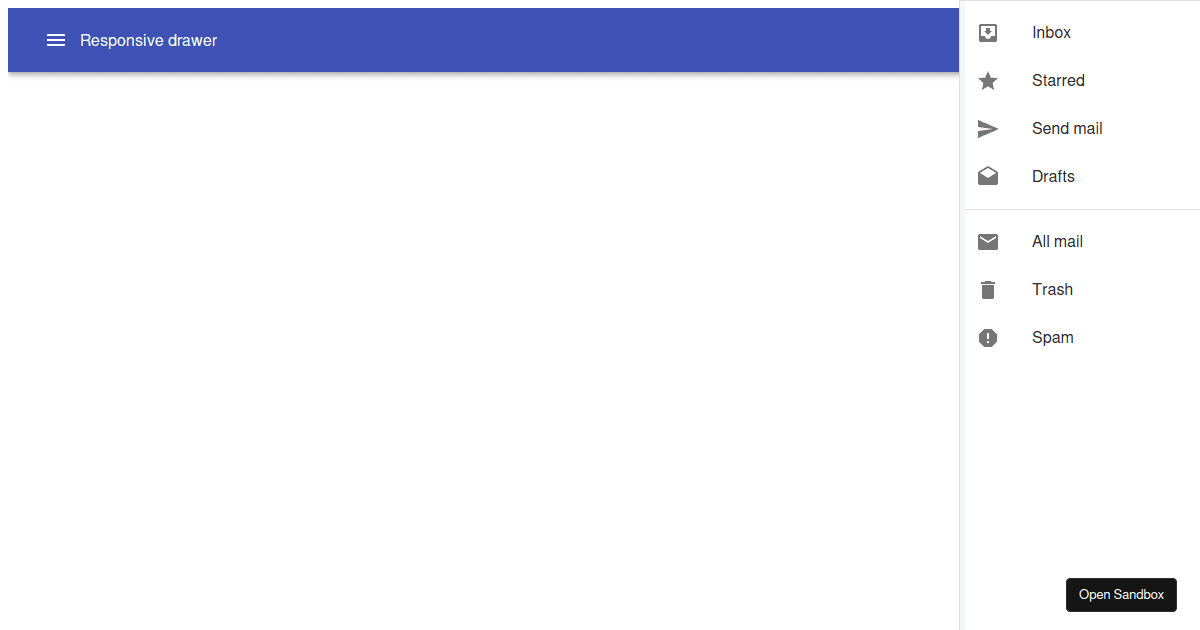
Mui Responsive Drawer
Mui Responsive Drawer - Web mui mobile responsive drawer. <<strong>drawer</strong> paperprops= { { sx: There are three primary considerations with the design of the mobile responsive drawer in this demo: This drawer is responsive in nature. Explore this online material ui persistent & clipped drawer sandbox and experiment with it yourself using our interactive online playground.
Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: It is used to display multiple navigation links. The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. The drawer can be opened to perform one or more actions and when closed the panel will slide out to the edge once again. The container centers your content horizontally. Web i am trying to connect react material ui: Web demo for a mui drawer with both persistent and clipped variants/styles.
Creative CSS Menu Drawer Responsive CSS MENU Drawer
Persistent + responsive drawer so that mobile will be responsive drawer and above mobile will be persistent. Const responsivedrawer = styled(drawer)(({ theme }) => ({ [theme.breakpoints.up(md)]: Web 1 answer sorted by: Web onclick not working on mui responsive drawer 0 i have imported responsive drawer from material ui, from here in this example there's a.
Responsive Navigation Drawer using HTML CSS & JavaScript Drawer Menu
Api reference docs for the react drawer component. Web may 28, 2019 4 i referred to “responsive drawer” and “clipped under the app bar” of the following sample page. Web onclick not working on mui responsive drawer 0 i have imported responsive drawer from material ui, from here in this example there's a listitembutton, i.
How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur
We can make a responsive drawer by adding some media queries to show and hide the drawer. In small screen, you can remove it easily using responsive values in sx prop: Web demo for a mui drawer with both persistent and clipped variants/styles. + the drawer will close after the user makes a selection, clicks.
MUI Responsive Data Grid Table, sort, edit, search, filter, React
Before we move on to that, let's also update our dependencies, which, as. Web mui drawer subheader mui responsive appbar navigation step 1: The drawer component is basically a panel that slides in from the edge of the screen. 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: Web.
Create responsive drawer menu with React + MaterialUI. by Tsubasa
Drawer is hidden by default at < 375px. Mui dense (desktop only) photos expand code Mui responsive app bar with drawer app bar with a primary search field a primary searchbar. Web in this article let’s discuss the tablepagination api offered by the mui library. I found a code that almost works but i do.
resizabledrawersmui Codesandbox
Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: If the screen size is medium or smaller, it uses material ui responsive drawer to show the navigation bar (home, about, etc) on the left side right below the. Web viewed 3k times. Web.
React MUI responsive Dashboard DataGrid Table, Delete, View, Edit
Const responsivedrawer = styled(drawer)(({ theme }) => ({ [theme.breakpoints.up(md)]: The container centers your content horizontally. 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: 100 } }} in case you want to style a nested component without xxprops: In this navigation, the drawer can toggle open or closed. Import.
Mui Treasury
Create a header component in the components folder step 2: 100 } }} if you don't want hardcode class name string: There are three primary considerations with the design of the mobile responsive drawer in this demo: I created a responsive navigation bar using the react material ui appbar component. The drawer component is basically.
reactresponsive examples CodeSandbox
The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. <<strong>drawer</strong> paperprops= { { sx: 100 } }} in case you want to style a nested component without xxprops: I created a responsive navigation bar using the react material ui appbar component. Web import.
React Sidebar React MUI Drawer How to create React Sidebar using
Web demo for a mui drawer with both persistent and clipped variants/styles. Api reference docs for the react drawer component. There are three primary considerations with the design of the mobile responsive drawer in this demo: <<strong>drawer</strong> paperprops= { { sx: You can use the temporary variant to display a drawer for small screens and.
Mui Responsive Drawer For example, we can write: Web react material ui responsive drawer. Web i am trying to connect react material ui: Create a custom theme for the mui design what is the material ui drawer component? The permanent drawer is always visible in the larger screen.
Web Demo For A Mui Drawer With Both Persistent And Clipped Variants/Styles.
When the window width becomes smaller than a specific size (xsdown), hide the menu. Create a header component in the components folder step 2: Persistent + responsive drawer so that mobile will be responsive drawer and above mobile will be persistent. In small screen, you can remove it easily using responsive values in sx prop:
The Permanent Drawer Is Always Visible In The Larger Screen.
Web in this article let’s discuss the tablepagination api offered by the mui library. We can make a responsive drawer by adding some media queries to show and hide the drawer. You can use the temporary variant to display a drawer for small screens and permanent for a drawer for wider screens. This double pass rendering cycle comes with a drawback:
Before We Move On To That, Let's Also Update Our Dependencies, Which, As.
33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: It is on the same surface elevation as the content and is closed by default and opens by selecting the menu icon and stays open until it is closed. This drawer is responsive in nature. I found a code that almost works but i do not have a second button in it that toggles the persistent.
Web 1 Answer Sorted By:
Create a custom theme for the mui design what is the material ui drawer component? Web import { drawer, styled } from @mui/material; 100 } }} in case you want to style a nested component without xxprops: 25 how about using the sx prop: