React Canvas Draw
React Canvas Draw - Useeffect ( () => { const canvas = canvasref.current. Edit the code to make changes and see it instantly in the preview. You just need to clone it, yarn. } export default function app () { const canvasref = useref (null); Setting up a new react project 1.2.
It is a react wrapper for konva, a 2d drawing library that enables high performance animations, transitions, and user interactions. You just need to clone it, yarn. Steps to create canvas component in react 1.1. A context is an entity that we can draw shapes on. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. You just need to clone it, yarn. Web 1 answer sorted by:
Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1
You just need to clone it, yarn. I need to draw a react component on a canvas. We randomly change them every 2 seconds. Web 1 answer sorted by: 1 in your draw () function, try adding context.clearrect (0, 0, canvas.width, canvas.height); Web react canvas draw default this is a simple component with default values..
reactcanvasdraw examples CodeSandbox
Here's an example that uses a callback ref as the react docs recommend. If we think about building an app like this in react or in js, then we. It is built as a react wrapper over the konva canvas library, letting you interact with the konva api through react component interfaces. It is a.
How to Drawing Canvas in React.js ?
The solution is the useeffect hook: Let’s jump into the code to get a feel for how it works. } export default function app () { const canvasref = useref (null); Web react canvas draw default this is a simple component with default values. Setting up a new react project 1.2. Web to draw an.
React Canvas Draw Dibujar con Canvas y React YouTube
Let’s jump into the code to get a feel for how it works. If you want to save large. If you want to save large. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Cleaning up the canvas 1.6. Web viewed 1k times. Web in this post, we will.
javascript Drawing on canvas with React setState Stack Overflow
Drawing on the canvas element in react. This code works to add a svg: You can use different brush colors, undo and redo actions, load and save images, and more. Web in this article, we will see how to create a canvas react component and a custom hook for extracting its logic, so we can.
A React Native component for drawing by touching on both iOS and Android
For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Cleaning up the canvas 1.6. Make sure to call beginpath () before starting to draw new items after calling clearrect (). Drawing on the canvas 1.4. This step is the trickiest part of using the html canvas with react. Web.
LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube
After that you need to use context.beginpath (); This code works to add a svg: Create a react application using the following command. After creating your project folder i.e. 1 in your draw () function, try adding context.clearrect (0, 0, canvas.width, canvas.height); Foldername, move to it using the following command. Before we start drawing on.
A React Native component for drawing by touching on both iOS and Android
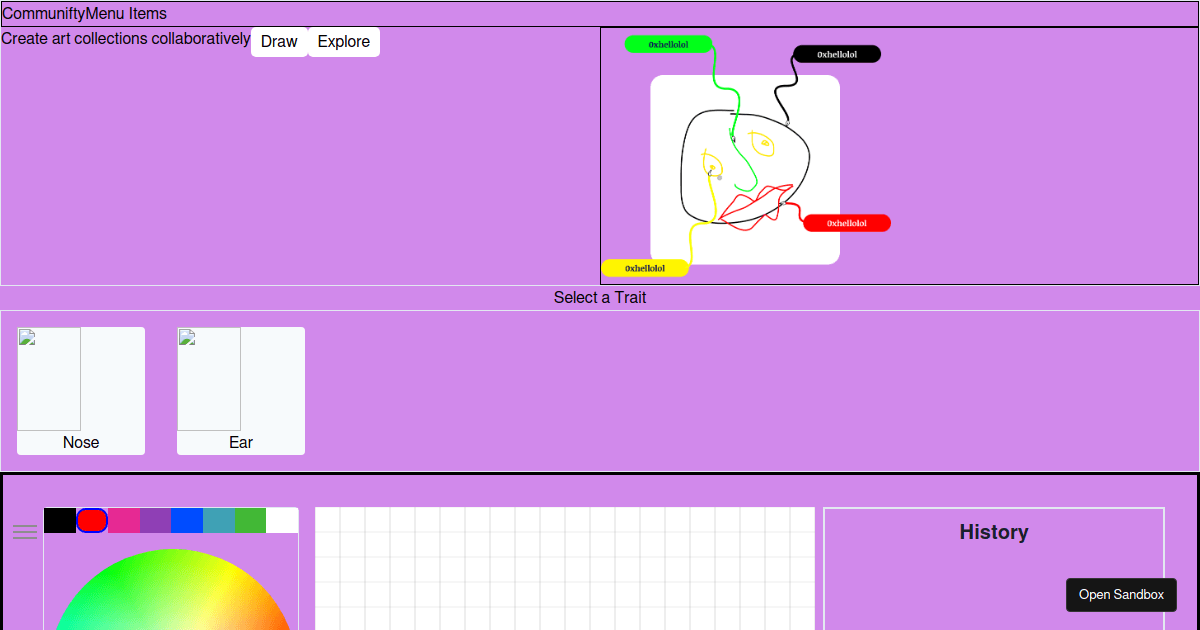
Draw on this white canvas: Web react canvas draw is a react component that lets you create and manipulate drawings on a canvas. Web to draw inside a canvas element, a context for the element is required. Drawing a rectangle on the canvas. } export default function app () { const canvasref = useref (null);.
reactcanvasdraw examples CodeSandbox
A context is an entity that we can draw shapes on. Web in this article, we will see how to create a canvas react component and a custom hook for extracting its logic, so we can just draw inside it like we usually draw in a regular canvas html. It is built as a react.
reactcanvasdraw examples CodeSandbox
The solution is the useeffect hook: Draw on this white canvas: Let’s jump into the code to get a feel for how it works. Setting up a new react project 1.2. A context is an entity that we can draw shapes on. Web rakesh purohit setting up the react native environment. Creating a canvas component.
React Canvas Draw Drawing a rectangle on the canvas. To clear any unwanted rectangles from the canvas. As stated in the docs: Web 1 answer sorted by: React react example starter project windows11 windows 11 made in react react react example starter project
After That You Need To Use Context.beginpath ();
For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web the key is overriding the right react lifecycle methods to do the drawing. We can use getcontext to get the canvasrenderingcontext2d that. For more examples, like saving and loading a drawing ==> look into the /demo/src folder.
Web React Canvas Draw Is A React Component That Lets You Create And Manipulate Drawings On A Canvas.
} export default function app () { const canvasref = useref (null); Drawing on the canvas element in react. Web in this post, we will see how we can implement a drawing canvas with react konva library in the react applications in typescript. You can use different brush colors, undo and redo actions, load and save images, and more.
Web To Draw An Image In The Canvas Element, You Then Need To Create The Canvasrenderingcontext2D Object (Often Assigned A Variable Name Like Context Or Ctx In The Code).
Web react canvas draw default this is a simple component with default values. If you want to save large. React react example starter project windows11 windows 11 made in react react react example starter project Web to draw inside a canvas element, a context for the element is required.
Drawing On The Canvas 1.4.
The solution is the useeffect hook: Let’s jump into the code to get a feel for how it works. Function draw (ctx) { const path = new path2d (svg); Using the canvas component in our application 1.8.